Firemath - The Formula Editor
Functional buttonsKeyboard support
Firemath Editing Concepts

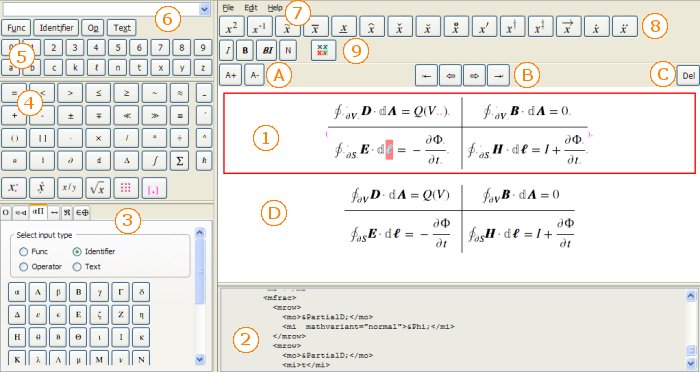
The image above shows a screenshot of Firemath in action. Refering to the numbers in the image, the following list summarizes the different elements.
1 The equation panel. Shows your formula with editing elements added.
2 The code panel. Shows the MathML code which generates the equation.
3 The tabs panel. Gives you access to various buttons for all kinds of operators and indentifiers.
4 Common elements. Buttons, which you might need most frequently.
5 Common identifiers. Buttons for one-digit numbers and frequently used variable names.
6 The text field. Allows you to enter your own functions, identifiers, operators or text.
7 The menubar. Get help, copy or save your equations.
8 Common modifications. Square an element or add an arrow with one click.
9 The attributes panel. Change the attributes of the element under the cursor.
A Viewing options. Change the font size.
B The navigation panel. Move the cursor.
C The delete button. Remove the element under the cursor.
D Your properly rendered equation.
Functional buttons
 Use these buttons to move the cursor. After a click into the
equation panel the keys on your keyboard
can also be used for navigation.
Use these buttons to move the cursor. After a click into the
equation panel the keys on your keyboard
can also be used for navigation.
 Change attributes like color or size of the element under the cursor.
Change attributes like color or size of the element under the cursor.
 Add sub- and/or super-scripts to the element under the cursor.
Add sub- and/or super-scripts to the element under the cursor.
 Add under- and/or over-scripts to the element under the cursor.
Add under- and/or over-scripts to the element under the cursor.
 Insert a fraction.
Insert a fraction.
 Insert a root element. Keep CTRL pressed while clicking to get
the element under the cursor into the root.
Insert a root element. Keep CTRL pressed while clicking to get
the element under the cursor into the root.
 Insert a table.
Insert a table.
 Insert an <mspace> token.
Insert an <mspace> token.
 Insert an <mrow> element, i.e. an element, which logically groups a number of sub-expressions.
If you want to enclose existing elements by an <mrow>, place the cursor on the first (last)
element in that group and shift-click on the last (first) one.
Insert an <mrow> element, i.e. an element, which logically groups a number of sub-expressions.
If you want to enclose existing elements by an <mrow>, place the cursor on the first (last)
element in that group and shift-click on the last (first) one.
 Use one of these buttons to insert fences. Keep CTRL pressed while clicking to get
the element under the cursor into the fences.
The opening and closing fences can be changed via the attributes button. For this,
place the cursor over the entire fences expression.
Use one of these buttons to insert fences. Keep CTRL pressed while clicking to get
the element under the cursor into the fences.
The opening and closing fences can be changed via the attributes button. For this,
place the cursor over the entire fences expression.
